| The Anatomy of a Vector Illustration | ||||
The pattern of vector illustrations is best viewed or represented as a hierarchy or "tree". The illustration itself would be at the top and its various parts would descend below it:
| An ILLUSTRATION is composed of vector | ||||
| OBJECTS each having one or more | ||||
| PATHS which are composed of | ||||
| LINE SEGMENTS having | ||||
| ANCHOR POINTS at each end | ||||
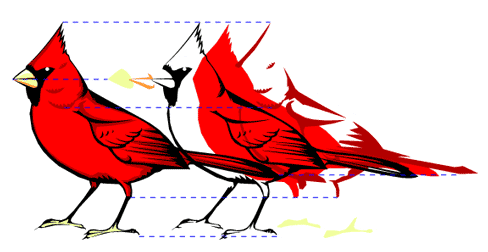
| Illustration: | Objects: |

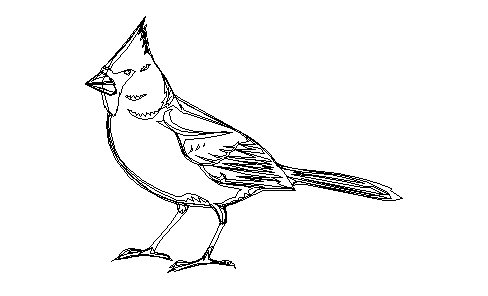
Paths:

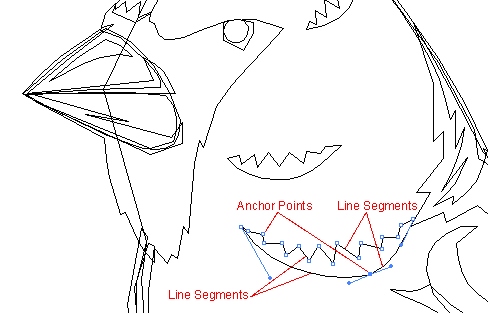
Line Segments and Anchor Points:

In the diagram above the OBJECT shown is composed of a single closed PATH composed of 19 LINE SEGMENTS and 19 ANCHOR POINTS. Notice the curved line on the bottom. It is composed of 2 separate line segments even though it appears to be one continuous smooth line.




0 Reactions to this post
Add CommentPost a Comment