1. Take for example a photo. You can create a mask which will knockout the background.

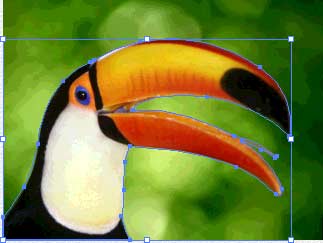
2. Using the Pen, draw a path around the bird in the photo.

3. This is a view of the path only.

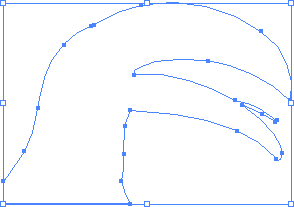
4. When the path is made into a mask and combined with the background image, the background becomes transparent.

5. Masks can be made to create many kinds of effects. A type mask can be combined with a background photo.

6. This is the mask created by converting type to curves.

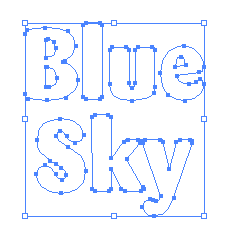
7. This is the type mask when combined with the background image.





0 Reactions to this post
Add CommentPost a Comment